Maps#
Create beautiful maps just by adding an interactive basemap layer to your plot: geom_livemap().
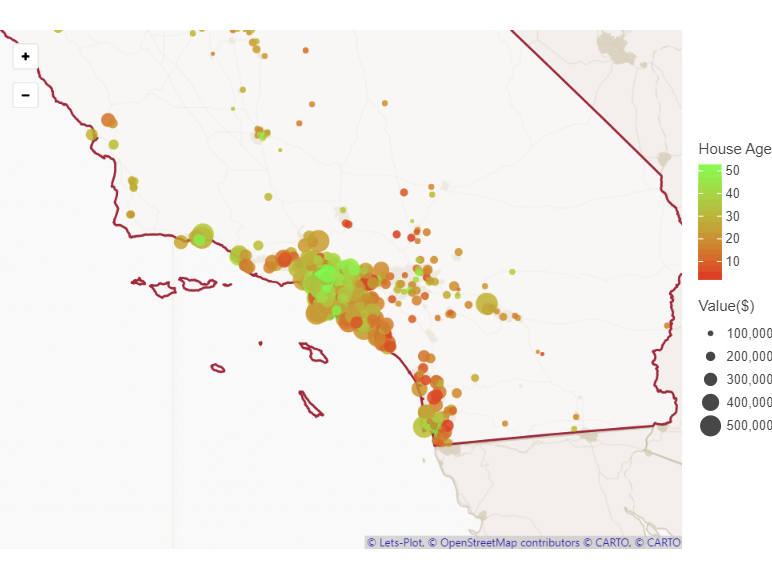
Proportional Symbol Map#
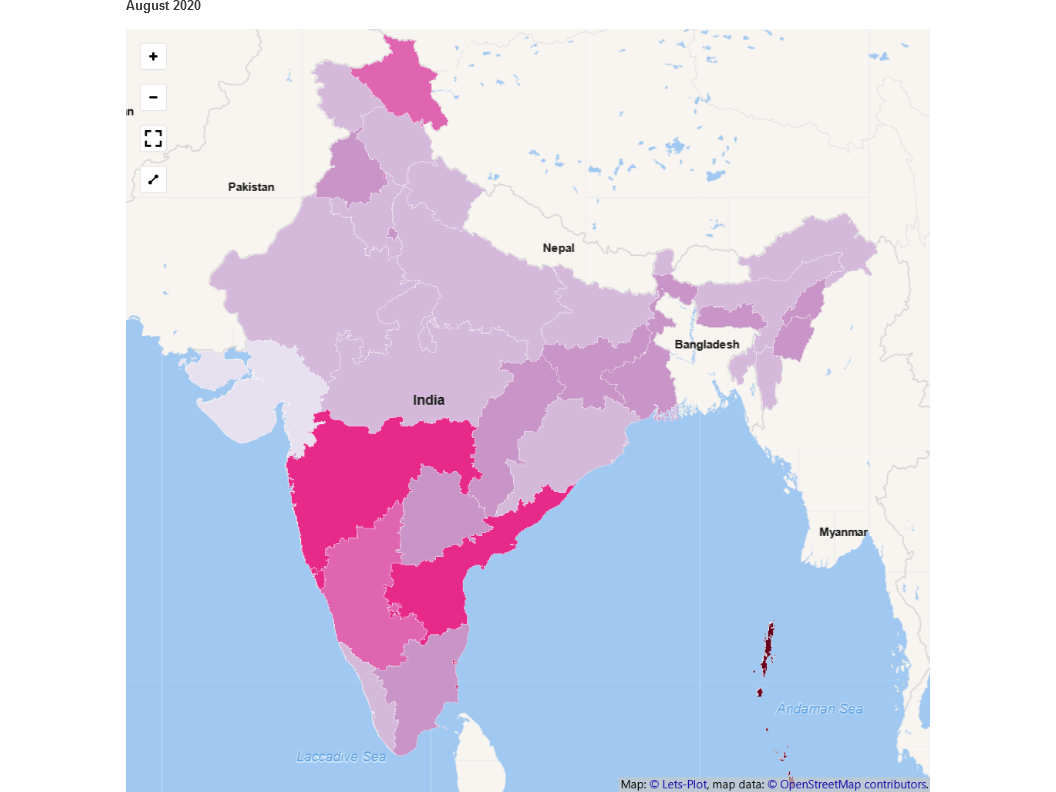
Choropleth Map#
Combine Layers on Map ggplot2 Style#

 Quick Start#
Quick Start#

 Primitives#
Primitives#
point,
pie,
path,
tiles,
polygon,
map,
horizontal line,
vertical line,
rectangle,
segment,
curve,
text,
label,
pointdensity.

 Contours#
Contours#

 Bivariate Distribution#
Bivariate Distribution#
GeoPandas Shapes#
GeoPandas GeoDataFrame is supported by the following geometry layers: polygon, map, point, pointdensity, pie, text, path, rect.
Learn more: GeoPandas Support.
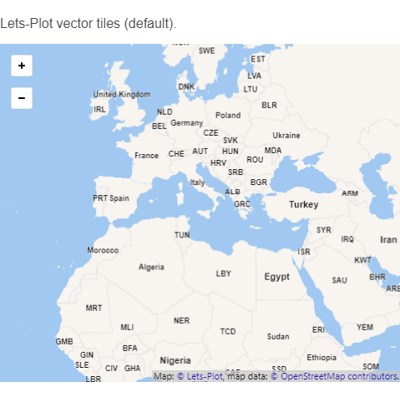
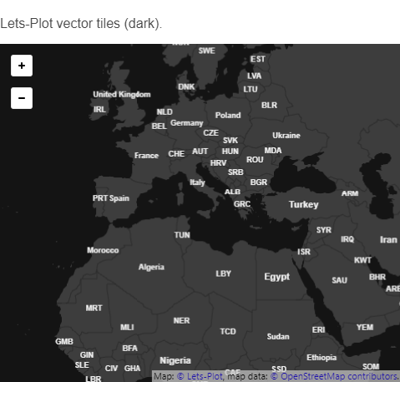
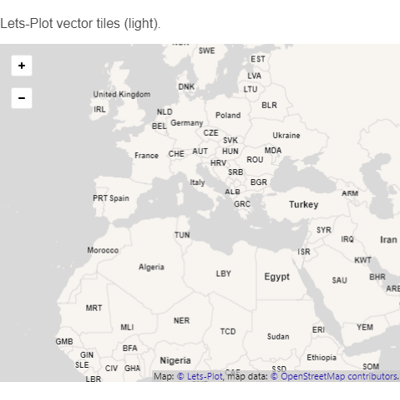
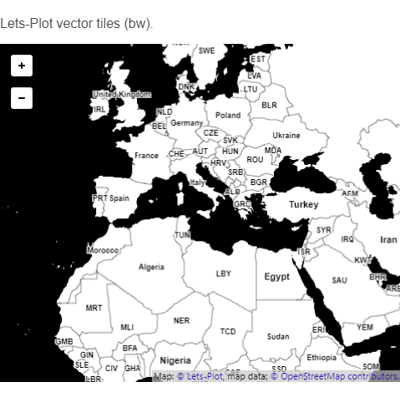
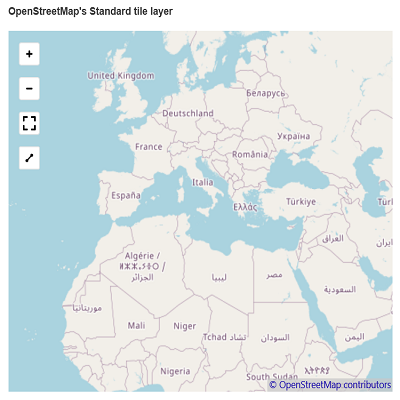
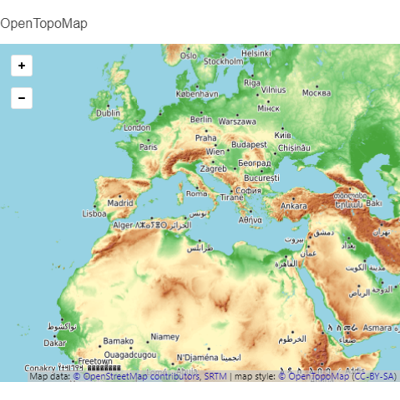
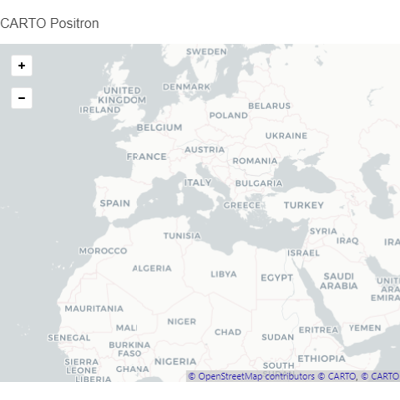
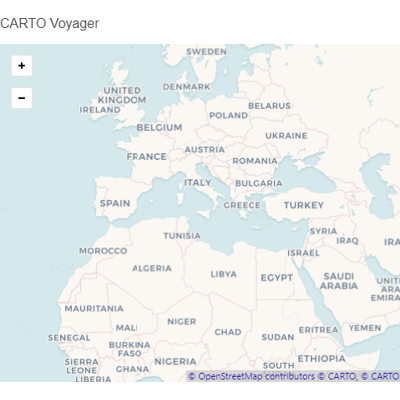
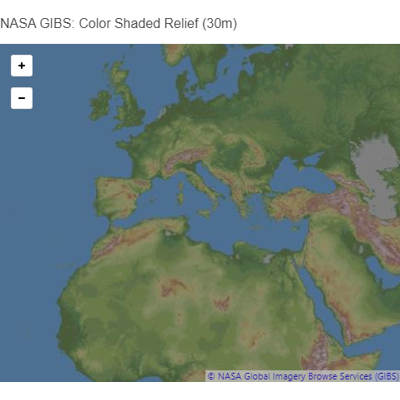
Use a Basemap That is Right for You
 #
#
Use quality Lets-Plot vector basemaps or choose among many raster map tiles available through 3rd party providers.
Learn more: Configuring Basemap Tiles for Interactive Maps.
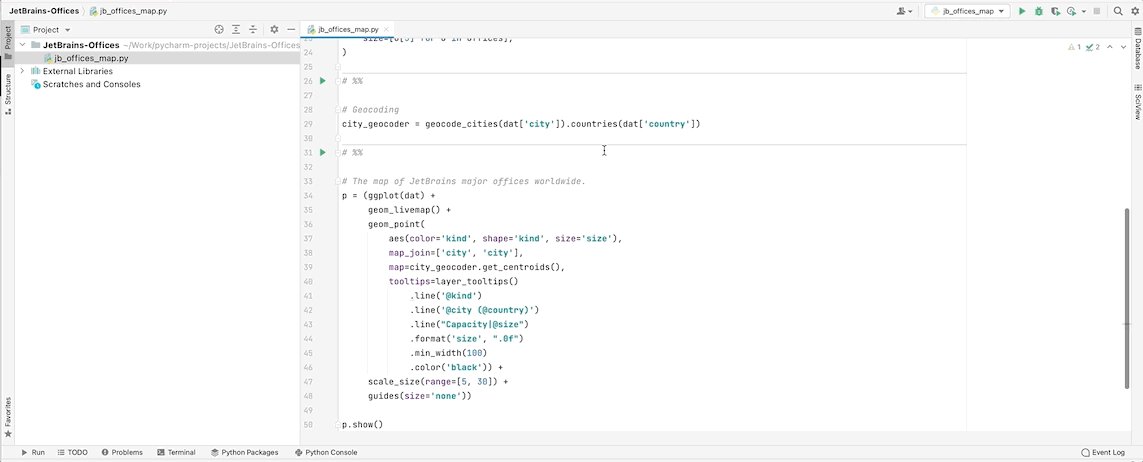
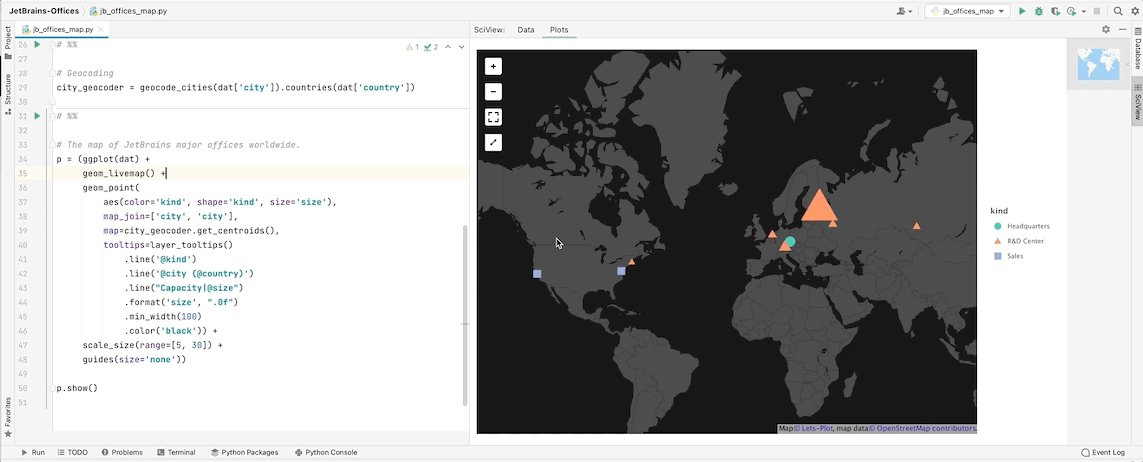
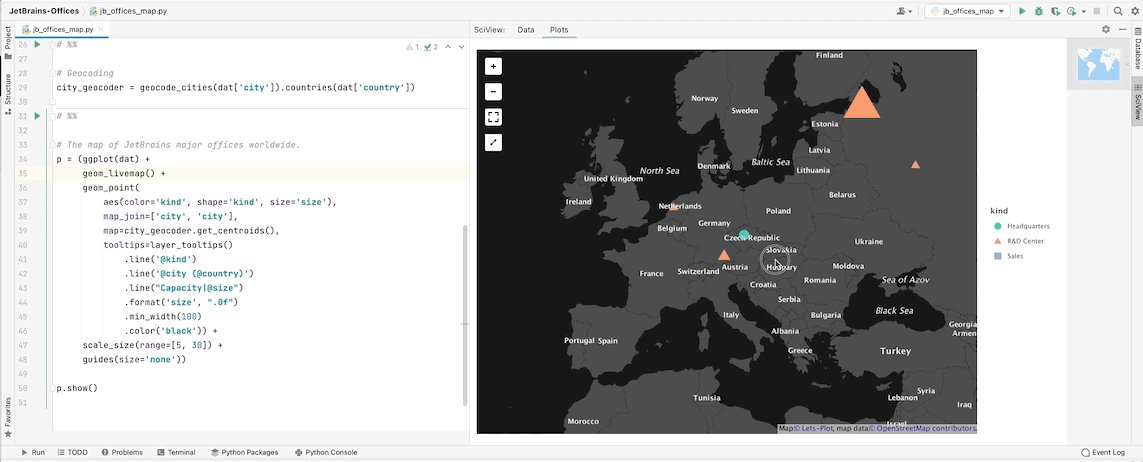
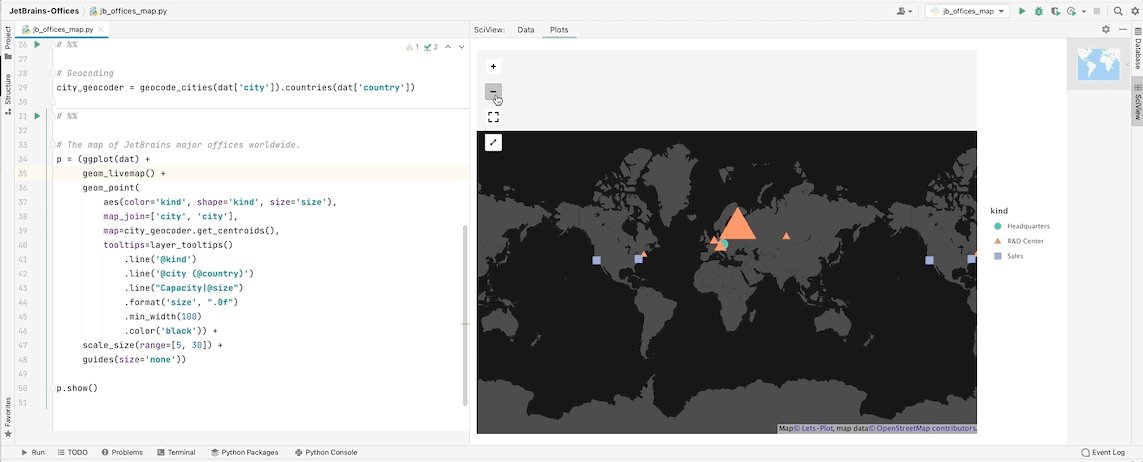
PyCharm#
Create maps in PyCharm with the help of Lets-Plot in SciView plugin.

Key Features#

Inspired by ggplot2
A faithful port of R’s ggplot2 to Python.
You can learn R’s ggplot2 and the grammar of graphics in the “ggplot2: Elegant Graphics for Data Analysis” book by Hadley Wickham.
Multiplatform
A Grammar of Graphics for Python - works in Python notebooks (Jupyter, Datalore, Kaggle, Colab, Deepnote, Nextjournal) as well as in PyCharm and Intellij IDEA IDEs.
A Grammar of Graphics for Kotlin - a Kotlin multiplatform visualization library which fulfills your needs in the Kotlin ecosystem: from Kotlin notebooks to Compose-Multiplatform apps.
Interactive Maps
Interactive maps allow zooming and panning around your geospatial data with customizable vector or raster basemaps as a backdrop. Learn more.
Customizable Tooltips and Annotations
You can customize the content, values formatting and appearance of tooltip and annotation for layers of your plot.
Formatting
Lets-Plot supports formatting of numeric and date-time values in tooltips, annotations, legends, on the axes and text geometry layer. Learn more.


Option to Display Plots in External Browser
With the “show externally” mode enabled, you can easily display a plot in an external browser by invoking its show() method. Learn more.
Sampling
Sampling is a special technique of data transformation, which helps to deal with large datasets and overplotting. Learn more.
‘No Javascript’ and Offline Mode
In the ‘no javascript’ mode Lets-Plot generates plots as bare-bones SVG images. Plots in the notebook with option offline=True will be working without an Internet connection. Learn more.