Export to SVG, HTML and Raster
Saving Plot in a File
The ggsave() function is a convenient way of saving a plot or a multiplot in a file.
The supported export formats are: SVG, HTML, PNG, JPEG and TIFF.
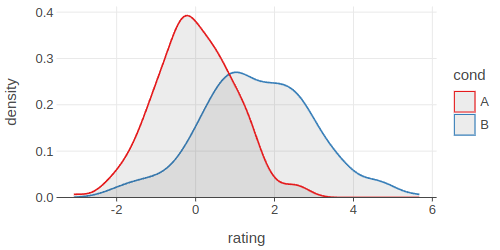
For example, the code below will save plot as a PNG image in the file <user dir>//lets-plot-images/density.png:
val rand = java.util.Random(123)
val n = 400
val data = mapOf (
"rating" to List(n/2) { rand.nextGaussian() } + List(n/2) { rand.nextGaussian() * 1.5 + 1.5 },
"cond" to List(n/2) { "A" } + List(n/2) { "B" }
)
var p = letsPlot(data) +
geomDensity { x = "rating"; color = "cond" } + ggsize(500, 250)
ggsave(p, "density.png")

See ggsave() documentation for more information about the function arguments and default values.
Example notebook: ggsave demo.ipynb.
Export to a String
The PlotSvgExport and PlotHtmlExport utilities are used to export the plot to a string.
For example, to get a string with SVG, use:
import org.jetbrains.letsPlot.awt.plot.PlotSvgExport
val spec = p.toSpec()
val svg: String = PlotSvgExport.buildSvgImageFromRawSpecs(spec)
For a string with HTML, use:
import org.jetbrains.letsPlot.core.util.PlotHtmlExport
import org.jetbrains.letsPlot.core.util.PlotHtmlHelper
val spec = p.toSpec()
val html: String = PlotHtmlExport.buildHtmlFromRawSpecs(
spec, iFrame = true,
scriptUrl = PlotHtmlHelper.scriptUrl(VersionChecker.letsPlotJsVersion)
)
21 March 2025